Google est le seul grand fournisseur de plates-formes à devoir se battre avec un écosystème qu’il ne possède pas. Apple peut faire ce qu’il veut sur la plate-forme Apple et sur Amazon ou Facebook / Instagram, c’est a peu près la même chose : des systèmes fermés avec un contrôle complet.
- Que sont les "Core Web Vitals" ?
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Comment seront mesurées les données vitales du site Web de base ?
- Les données de laboratoire
- Données de terrain
- Comment puis-je améliorer Core Web Vitals ?
- Core Web Vitals à partir de 2021 comme facteur de référencement
Avec cet inconvénient architectural, Google progresse : Google domine le marché des navigateurs de bureau avec Chrome et le marché des smartphones avec Android. De plus petites initiatives de Mountain View vont également dans cette direction, mais heureusement, elles ne sont pas toutes là pour restructurer Internet comme AMP. Depuis un certain temps, Google encourage très fortement l’utilisation de SSL et encourage les sites Web axés sur les mobiles.
Étant donné que Google ne peut pas simplement forcer les opérateurs de sites Web à changer, l’opérateur du moteur de recherche s’appuie sur d’autres méthodes, comme un meilleur référencement sur Google. L’utilisation de SSL est déjà devenue un facteur de classement et la convivialité mobile des sites Web a également atteint ce statut.
Au cours des dernières semaines, Google a annoncé dans un article de blog qu’il regrouperait ses désirs pour les opérateurs de sites Web dans le facteur de classement de l’expérience de page. Outre les souhaits bien connus pour l’utilisation du HTTPS, la navigation sécurisée, la convivialité mobile et l’absence d’interstitiels ennuyeux, trois nouvelles valeurs seront ajoutées l’année prochaine : les Core Web Vitals.
Que sont les « Core Web Vitals » ?
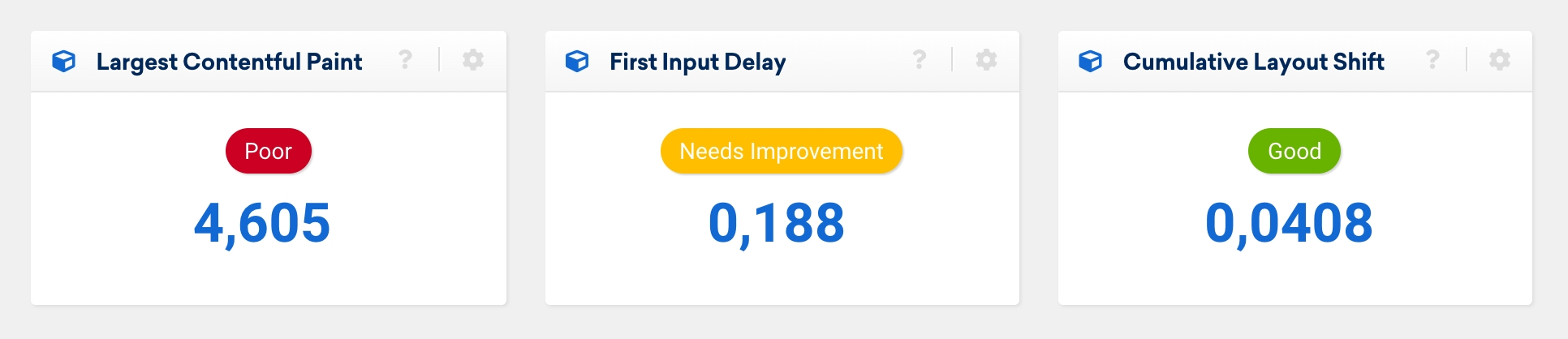
Avec les Web Vitals, Google veut établir un certain nombre de mesures pour rendre l’expérience utilisateur d’une page mesurable. Google se concentre ici sur les questions de performances techniques. Les Core Web Vitals sont trois mesures élémentaires avec lesquelles Google veut rendre la page et l’expérience utilisateur comparables. Ce sont ces trois mesures :
Largest Contentful Paint (LCP)
Le premier « Core Web Vital » mesure le temps qui s’écoule avant que le contenu principal du site Web ne soit visible par l’utilisateur dans le navigateur. Alors que dans le passé, l’attention était portée sur la première apparition du contenu (First Contentful Paint / FCP), elle a évolué et mesure désormais le temps nécessaire pour que le contenu principal apparaisse.
Le temps entre la demande de la page et l’apparition du contenu principal dans le navigateur est mesuré en secondes. Google nous donne les notes suivantes pour cette mesure :
- Bon : moins de 2,5 secondes.
- Besoin d’amélioration : jusqu’à 4 secondes.
- Pauvre : plus de 4 secondes.
First Input Delay (FID)
Il s’agit de mesurer la vitesse à laquelle l’utilisateur peut interagir avec la page. Lorsqu’une page est chargée, les utilisateurs veulent généralement interagir avec elle : remplir un formulaire, zoomer sur des images ou simplement cliquer sur un lien – le délai de première saisie mesure la rapidité avec laquelle cela fonctionne.
Plus précisément, le délai entre l’interaction et le moment où le navigateur réagit à cette interaction est mesuré.
- Bon : moins de 0,1 seconde.
- Améliorable : jusqu’à 0,3 seconde.
- Pauvre : plus de 0,3 secondes.
Cumulative Layout Shift (CLS)
La dernière des trois mesures du Core Web Vitals traite de la stabilité visuelle d’une page Web. Les pages Web de plus en plus complexes chargent des parties du contenu en arrière-plan (de manière asynchrone) afin de réduire le temps de chargement pour l’utilisateur. Si ces processus de chargement ne sont pas coordonnés, le contenu de la page peut sauter pendant que l’utilisateur essaie déjà de le lire.
Cette mesure est la moins intuitive : Google mesure essentiellement la fréquence à laquelle des éléments déjà visibles sont ensuite déplacés et les pondère en fonction de la distance à laquelle ils sont déplacés (plus de détails).
- Bon : moins de 0,1.
- Doit être amélioré : jusqu’à 2,5.
- Mauvais : plus de 0,25.
Google a déjà annoncé que la composition du Core Web Vitals ne doit pas nécessairement respecter les trois mesures présentées maintenant, et se réserve expressément le droit de les modifier. Les changements seront toutefois annoncés et il y aura suffisamment de temps pour s’adapter aux nouveaux paramètres.
Comment seront mesurées les données vitales du site Web de base ?
Il existe deux approches fondamentalement différentes pour mesurer les éléments vitaux du Web de Google : la première est ce qu’on appelle les données de laboratoire. Les mesures synthétiques sont effectuées dans des conditions d’autocontrôle (d’où le nom).
Les données de laboratoire
Les données de laboratoire (lab data) ont l’avantage d’être reproductibles, c’est-à-dire qu’elles donnent toujours le même résultat, tant que vous ne modifiez pas les circonstances et les paramètres.
Les données de laboratoire sont particulièrement adaptées au débogage et à l’amélioration continue de votre propre site Web. Par exemple, nous avons récemment modifié la mesure de la performance dans l’Optimizer pour collecter des données de laboratoire basées sur Google Lighthouse. Sur cette base, vous pouvez suivre de manière fiable la manière dont les changements apportés au site Web affectent les Core Web Vitals.

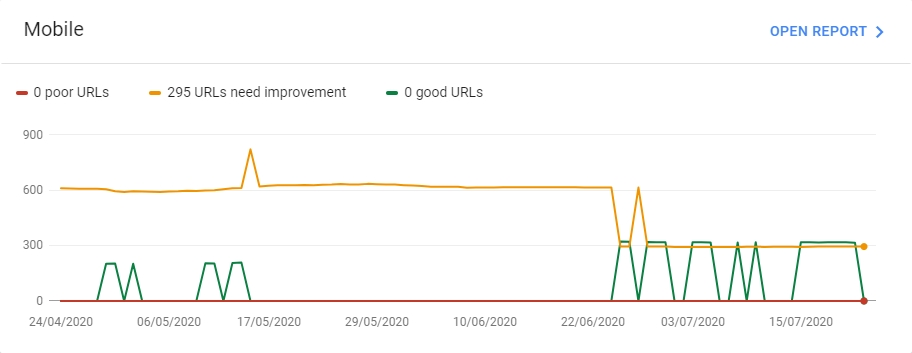
La deuxième approche consiste à utiliser des données dites de terrain. Les valeurs individuelles respectives des « Core Web Vitals » sont mesurées et évaluées par les utilisateurs réels de votre site Web.
Données de terrain
Cela peut se faire soit par l’intégration individuelle de JavaScript (Google fournit également une solution pour cela), soit par des mesures automatiques que Google Chrome prend automatiquement pour certains des utilisateurs de Chrome. Google utilise les données de terrain dans le rapport Core Web Vitals de la console de recherche Google.

Comment puis-je améliorer Core Web Vitals ?
Alors que la discussion était jusqu’à présent relativement simple, nous en arrivons maintenant à la partie désagréable : le travail proprement dit. Les mauvaises nouvelles dès le début. Il n’y a pas de solution facile pour améliorer les Core Web Vitals.
Chaque page et chaque système est différent et doit être optimisé différemment. Les éléments vitaux du Web sont (outre l’exploration de JavaScript) probablement la partie la plus exigeante techniquement de l’optimisation des moteurs de recherche pour le moment, car il faut comprendre de nombreuses technologies Internet pour pouvoir les comprendre.
Google dispose d’une documentation complète sur les éléments vitaux du Web en ligne et indique également les options d’amélioration typiques pour chaque mesure. Les facteurs clés typiques sont les suivants :
- LCP : Temps de réponse du serveur, CSS et Javascript bloquant le rendu, temps de chargement des ressources (images, CSS) et rendu côté client. (suite)
- FID : Réduire l’impact du code tiers, accélérer l’exécution de JavaScript, minimiser la charge du fil principal, réduire le nombre de requêtes et maintenir la taille des transferts à un niveau peu élevé. (suite)
- CLS : Dimensionnement des images et des éléments vidéo, ne pas insérer automatiquement le contenu au-dessus du contenu existant, utiliser des animations qui ne déclenchent pas de changements de mise en page. (suite)
Core Web Vitals à partir de 2021 comme facteur de référencement
Google a annoncé que les « Core Web Vitals » ne deviendront pas un facteur de classement avant l’année prochaine. Ils se sont également engagés à effectuer une notification supplémentaire six mois avant la date précise à laquelle cela se produira.
Le passage au Mobile First Index n’a été reporté que récemment, de septembre 2020 à mars 2021. Il est donc probable que le Core Web Vitals sera un facteur de classement au cours du second semestre 2021.
Néanmoins, il n’est pas conseillé de reporter la tâche trop longtemps. D’une part, Google apporte des améliorations qui vous aideront également en dehors du référencement pur : des sites Web plus rapides et conviviaux ne font pas seulement le bonheur de Googlebot, mais aussi celui de vos véritables utilisateurs.
D’autre part, les améliorations apportées aux « Core Web Vitals » sont techniquement complexes et risquent de prendre du temps. En outre, il faudra encore du temps avant que les effets de ces améliorations ne soient visibles dans les données de terrain. Nous disons : mieux vaut commencer à planifier et à agir maintenant que dans 6 mois.