Depuis quelques jours, la vitesse de chargement des sites Web est également un facteur de classement dans la recherche mobile sur Google. Dans cette publication, nous vous montrerons ce que « rapide » signifie et publierons un outil gratuit pour comparer la vitesse de votre page avec d’autres sites Web.
C’était une mise à jour d’algorithme qui est venue rapidement. Google a annoncé seulement en janvier que la vitesse de chargement des sites Web prendrait effet comme facteur de classement dans les résultats de recherche mobile à partir de juillet et, le 9 juillet, Google a annoncé, via Twitter, que la mise à jour a commencé à s’étendre à tous les utilisateurs. La vitesse d’affichage est désormais un facteur de classement dans les résultats de recherche mobile.
Pourquoi la vitesse de chargement des pages est-elle importante?
Depuis plusieurs années, l’accent mis sur une expérience utilisateur optimale est un facteur important du succès de l’optimisation des moteurs de recherche. Naturellement, vous pensez avant tout au contenu parfait, mais la mesure légèrement plus technique de la vitesse de la page jouera elle aussi un rôle.
De nombreuses études et tests soulignent l’importance de la vitesse de chargement des pages pour l’expérience utilisateur. Google lui-même a montré dans une étude que le taux de rebondissement double presque lorsque le temps de chargement d’une page dépasse les 5 secondes.
Que signifie « rapide »?
Le temps de chargement d’un site Web, pris individuellement, est un chiffre relativement insignifiant. Une valeur de 3 secondes est-elle bonne ou mauvaise ? Pour classer une vitesse de chargement, vous avez besoin de quelque chose de similaire à notre indice de visibilité. Un ensemble raisonnable de valeurs comparatives.
Heureusement, Googles Chrome User Experience Report peut être utilisé comme point de départ pour une comparaison.
Cet outil de données, créé à partir de données réelles sur les utilisateurs de Chrome, fournit des statistiques de performance pour de nombreux sites Web. Ces données forment la base de l’analyse ci-dessous.
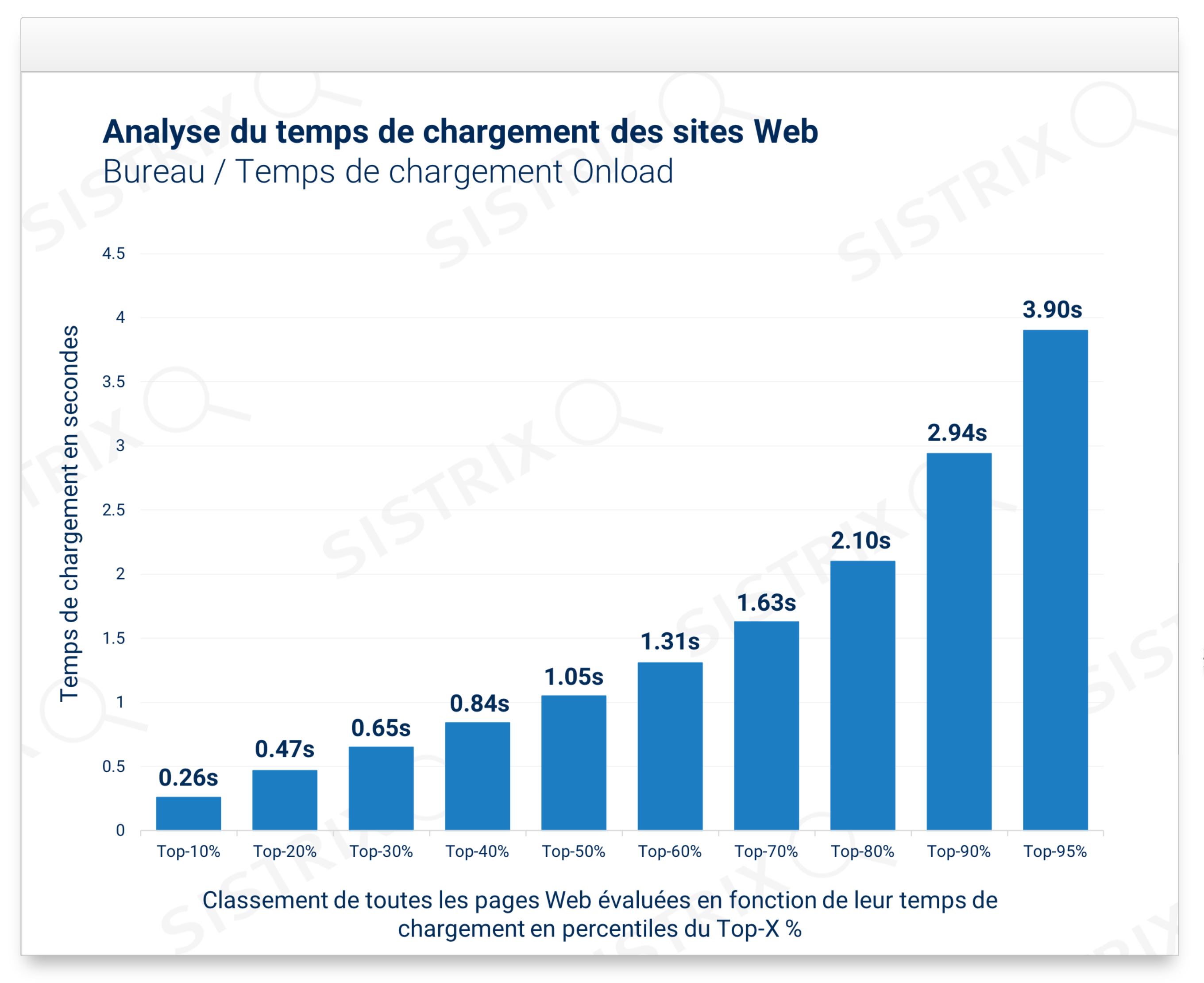
Tout d’abord, analysons les temps de chargement des ordinateurs de bureau :

Nous avons divisé les temps de chargement en percentiles, ce qui vous permet de voir facilement le temps de chargement maximum qu’un site web peut avoir à l’intérieur d’un pourcentage ‘top-X’ donné. Cette valeur est basée sur l’événement HTML Onload qui n’est déclenché que lorsque le corps d’une page est complètement chargé.
Pour l’accès bureau, les résultats montrent que, selon les données des utilisateurs de Chrome, un temps de chargement maximum de 466 millisecondes (environ 0,5 secondes) est suffisant pour se situer dans le top 20% de tous les sites Web.
Si un site Web a besoin de 3 secondes pour se charger, cependant, seulement 10 pour cent de tous les sites Web sont plus lents.
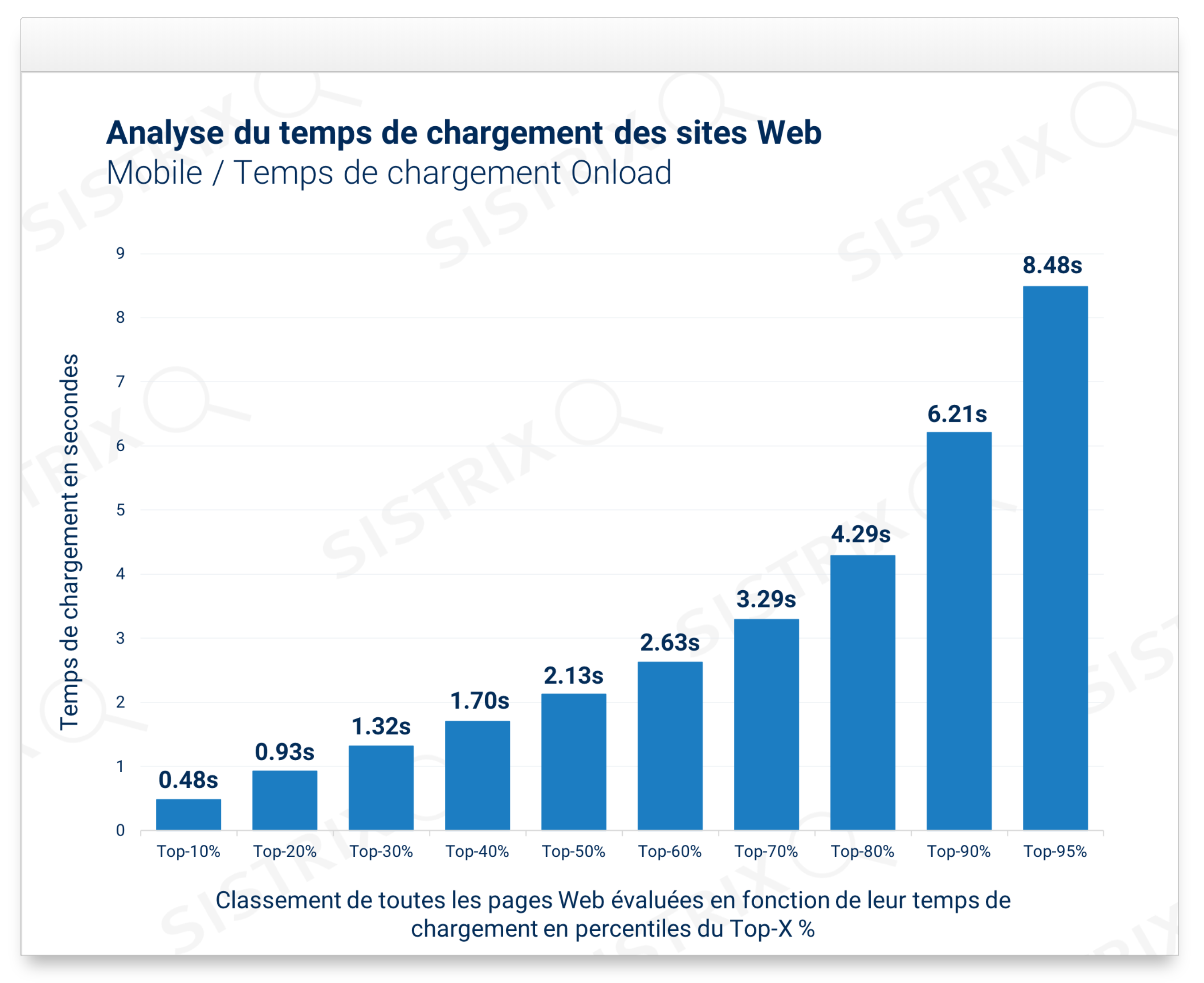
La distribution prend l’aspect suivant pour l’accès mobile :

Il n’est pas surprenant que les temps de chargement pour l’utilisation mobile soient plus lents que sur le bureau. Pour être dans les 20% supérieurs, le temps de chargement doit être d’environ 1 seconde. Si votre site Web prend environ 4 secondes, seulement 20 % des sites Web seront pires.
Pour les nerds du temps de chargement parmi nous, nous avons également réalisé les diagrammes pour First Contentful Paint (FCP), c’est-à-dire le temps nécessaire jusqu’à ce que le premier contenu de la page soit visible. Les graphiques sont disponibles pour le bureau et le mobile.
En résumé, vous pouvez voir que si vous voulez être dans les 50% des sites les plus rapides, vous aurez besoin d’une page qui se charge en moins d’une seconde sur un bureau et en moins de 2 secondes sur un mobile.
Quelle est la vitesse de mon site web?
Comme mentionné précédemment dans cet article, nous avons mis au point un petit outil gratuit que vous pouvez utiliser pour visualiser et comparer les temps de chargement réels générés par les utilisateurs à partir de plusieurs millions de sites Web.
Accès direct à la comparaison de vitesse de page
Nous avons décomposé les résultats entre desktop et mobile et nous vous montrons à quelle vitesse les utilisateurs réels voient votre site Web et à quel point il est bon par rapport aux moyennes des autres sites.
Nous espérons que vous apprécierez son utilisation !