Comment éviter les doublons et marquer la version linguistique de votre contenu ?
En utilisant le rel= »alternate » hreflang= »x » link-attribute (également connu sous le nom de hreflang-markup), vous vous assurez que Google comprendra correctement la localisation géographique de votre site Web et montrera à l’utilisateur la langue ou l’URL régionale pertinente pour votre contenu.
Prenons l’exemple d’une boutique en ligne. Si elle étend ses offres à de nombreux pays, régions et/ou langues, elle devra répondre à une pléthore de questions concernant la manière dont le contenu peut être trouvé tandis que sa concurrence à l’échelle nationale n’aura pas à s’en inquiéter.
Le contenu en double, ou duplicate content, est l’un des problèmes les plus courants qui y sont associés, car une grande partie du contenu sera presque identique sur la boutique en ligne et pourrait même ne pas différer sur le plan linguistique. Pour résoudre ce souci, vous devriez utiliser un balisage supporté par Google – qu’on appelle rel= »alternate » hreflang= »x » link-attribute.
Que va-t-il se passer si je marque mon contenu avec le marquage d’attribut de liens hreflang ?
Pour faire simple, en utilisant la balise hreflang-markup, vous faites savoir à Google que le contenu de la page est également disponible dans d’autres langues et que l’URL[Y] est pour les utilisateurs avec la langue (et la région)[X]. Google utilisera ces informations pour afficher l’URL[Y] correspondante pour les utilisateurs avec la langue[X] dans les résultats de recherche.
Vous signalez à Google qu’il existe un lien entre certains contenus (URLs) sur votre site Web, où chaque URL est pertinente pour un public cible différent (langue/région). Il est ainsi plus facile pour Google de comprendre l’architecture des sites Web internationaux.
De nombreux sites Internet fournissent aux utilisateurs du monde entier du contenu traduit ou ciblé pour les utilisateurs d’une certaine région. Google utilise les attributs rel= »alternate » hreflang= »x » pour montrer la bonne langue et l’adresse URL régionale dans les résultats de recherche.- Aide Google Search Console
Vérifiez vos balises hreflang grâce aux outils SISTRIX
Vérificateur de balises hreflang
Validez le marquage d’attribut de liens hreflang pour tous les contenus multilingues de votre site Internet.
Générateur de balises hreflang
Créez facilement et rapidement le marquage d’attribut de liens hreflang pour votre site multilingue.
Les signaux de géo-ciblage de Google
Bien que l’utilisation de la balise rel= »alternate » hreflang= »x » soit une partie essentielle de toute stratégie de GEO-targeting, ce n’est pas la panacée. Outre le balisage correct sur le site Web, Google prend également en compte les facteurs suivants pour comprendre les spécificités linguistiques et nationales du contenu :
- ccTLDs
- Paramètres Search Console (anciennement Webmaster Tools)
- Emplacement du serveur
- Plans de sites, éléments hreflang, et canonicals
- Langue du contenu
- Monnaies et formats d’adresses sur le site Internet
- Liens retour
ccTLDs
Les domaines locaux de haut niveau sont comptés comme de puissants signaux de GEO-ciblage dans l’algorithme de Google. En utilisant un ccTLD (country-code Top-Level-Domain, par exemple.de,.ch,.ch, etc.), Google est informé que ce site Web redirige vers un pays spécifique et pourrait même s’adresser spécifiquement à ce public.
L’utilisation de la stratégie ccTLD permet également de conserver une structure URL courte, concise et structurée. Sur les pages de résultats de recherche, les utilisateurs ont de plus en plus tendance à cliquer sur les résultats avec des terminaisons faisant référence à un domaine local, parce qu’ils semblent plus pertinents pour eux. Ce comportement peut conduire à un taux de clics plus élevé (CTR) et donc à de meilleures positions de classement.
Paramètres Search Console (anciennement Webmaster Tools)
Si votre propre site Web comporte des sous-domaines spécifiques au pays (par exemple de.domain.com) ou des répertoires (www.domain.com/de/), vous devez définir la cible géographique correspondante dans la console de recherche Google (anciennement Webmaster Tools).
Dans le cas d’une boutique en ligne, cela serait souhaitable si la marchandise dans le catalogue www.domain.com/de/ ne pouvait être achetée qu’en Allemagne et si tout le contenu de ce catalogue n’existait qu’en allemand (ou était uniquement destiné aux clients germanophones).
Si cette boutique en ligne acceptait également des commandes de clients germanophones de Suisse ou d’Autriche, sans avoir une landing page spéciale pour ces pays, alors le réglage de la console de recherche ci-dessus limiterait les performances du répertoire /de/-directory sur le marché de recherche suisse et autrichien.
Emplacement du serveur
L’emplacement particulier du serveur, ou plutôt l’hébergement d’un site Web dans le pays que le site Web cible spécifiquement, est également un signal GEO pour Google et permet des vitesses de chargement plus rapides (PageSpeed). Son emplacement n’est pas un facteur de classement, alors que la vitesse de page d’un site Web, par contre, l’est. En travaillant sur l’optimisation PageSpeed, vous pouvez réduire considérablement les temps de chargement.
- Google / Matt Cutts : Est-ce que l’emplacement géographique d’un serveur a un effet sur le SEO ?
Marquage d’attribut de liens hreflang
De nombreux sites Web s’adressent aux utilisateurs du monde entier. Pour cette raison, le contenu sera traduit ou adapté pour des régions spécifiques. Google utilise le balisage rel= »alternate » hreflang= »x » pour servir la langue correcte ou l’URL régionale aux utilisateurs.
Langue du contenu
L’attribut méta-élément « language » n’est plus pris en considération par les moteurs de recherche. Google a son propre algorithme pour identifier la langue utilisée sur un site Web et l’associer au public approprié.
Pour cela, il ne faut pas avoir des langues différentes (ou au moins pas trop) dans un texte/sur un site Internet, parce que cela pourrait embrouiller Google et il pourrait y avoir une mauvaise association de langue pour l’adresse URL.
Monnaie et formats d’adresse sur le site Internet
La monnaie locale, les adresses et les numéros de téléphone sont de bons indicateurs pour Google lorsqu’il s’agit de déterminer la pertinence du GEO d’un site Web pour un pays. Si possible, il est conseillé de mettre sur le site les adresses physiques spécifiques de l’entreprise pour le pays en question, car Google considère qu’il s’agit d’un signal fort.
Si cela est possible, vous devez absolument créer une fiche Google « My Business » unique pour chaque lieu d’activité physique et relier la liste avec le site Web du pays correspondant. Cela ne renforce pas seulement l’allocation par pays pour le site Web, mais améliore également la visibilité dans les résultats de recherche (régionaux) sur Google.
Liens retour
Lors de l’évaluation de la pertinence GEO d’un site Web, Google examine également les liens externes vers le site. Les liens respectifs de chaque pays cible sont cruciaux à cet égard. Le profil du lien local doit être basé sur la qualité et non sur la quantité.
Demandez à Google : Devrais-je utiliser une adresse IP différente pour chaque site particulier à un pays ?
Pour un client, nous avons une douzaine de sites Web individuels pour différents pays et langues, avec différents TLDs sous un seul numéro IP. Est-ce que c’est une bonne chose pour Google ou faut-il plutôt avoir un numéro IP par domaine national ?
- Aide Google Search Console : Sites Internet multirégionaux et multilingues
Quand devrais-je utiliser le balisage hreflang ?
Selon les recommandations de Google, il faut utiliser la balise hreflang dans les situations suivantes :
Quand le contenu d’un site Internet est identique ou presque
Il s’agit d’un problème courant pour les sites Web internationaux, où le contenu est fourni dans plusieurs régions avec la même langue (par exemple, les États-Unis, le Royaume-Uni et le Canada anglophone). Lorsque les utilisateurs d’un site Internet sont dispersés géographiquement mais parlent la même langue, une grande partie du contenu peut être classée comme contenu dupliqué, car le contenu est identique ou presque identique. Ceci est dû au fait qu’il y a des variations dans l’orthographe régionale, la monnaie locale ou des changements dans les informations de contact, par exemple. Ces variations sont certes minimes mais elles peuvent faire toute la différence.Quand il n’y a que le modèle du site Internet qui a été traduit
Pour les sites Web dont le contenu est principalement généré par les utilisateurs ou dynamique, il est courant de ne traduire que le modèle, ou juste la barre de navigation et le pied de page. Le contenu principal n’est donc fourni que dans une seule langue. Cette façon de faire n’est pas optimale et vous devriez à tout prix éviter d’utiliser plusieurs langues sur la même URL.Quand les sites Internet sont entièrement traduits
Le contenu d’un site a été entièrement traduit. La page en particulier existe en différentes langues, par exemple en espagnol et en anglais.Quand il y a une page d’accueil pour tous les visiteurs, à l’exception des visiteurs qui ont une langue et/ou un pays d’affiliation spécifique
Le site Web n’est traduit qu’en partie et/ou souhaite fournir un contenu spécifique à des utilisateurs spécifiques dans certaines langues et régions. Tous les autres utilisateurs non spécifiés sont envoyés sur la page d’accueil (la page par défaut).
Comment appliquer correctement la balise hreflang ?
Lors de l’utilisation du balisage hreflang, il est important de ne pas oublier le lien bidirectionnel du contenu. Cela signifie que tous les contenus égaux doivent être liés entre eux. C’est la seule façon pour Google de comprendre l’architecture réseau du site Web. Si le balisage hreflang n’est mis en place que dans « une seule direction », la structure est brisée et n’est pas valide du point de vue de Google.
Exemple
Si le site Web fournit certains contenus destinés exclusivement aux utilisateurs germanophones indépendamment de leur région (de), un autre contenu destiné exclusivement aux utilisateurs germanophones d’Autriche (de-AT) et un contenu destiné exclusivement aux utilisateurs espagnols (es), ils doivent être reliés entre eux de la manière suivante :
Tout le contenu se réfère au contenu correspondant sur les autres pages (liens bidirectionnels).
La syntaxe du marquage hreflang dans l’élément du lien dans l’en-tête <head> d’un document HTML ressemblerait alors à cela :
<link rel="alternate" href="http://www.domain.com/" hreflang="de" />
<link rel="alternate" href="http://www.domain.com/de-AT/" hreflang="de-AT" />
<link rel="alternate" href="http://www.domain.com/es/" hreflang="es" />La langue respective doit être indiquée au format ISO 639-1 dans ce cas. Le code pays en option doit quant à lui être au format ISO 3166-1 Alpha 2.
Est-ce important que les ISO-codes soient écrits en majuscules ?
Non, ça ne l’est pas. Google accepte également les versions en caractères minuscules des codes régionaux facultatifs. La balise d’attribut hreflang link est toujours valide dans ce cas.
Mais il est évidemment mieux de suivre les conventions et d’écrire l’ISO-code de la langue en minuscules et l’ISO-code de la région en option en majuscules.
Notre Générateur de balise hreflang peut vous aider à créer des marquages d’attribut de liens hreflang pour les site multilingues.
Ne spécifiez pas un code du pays tout seul ! Google n’en déduira pas automatiquement la langue du pays. […] Il faut ajouter le code du pays après la langue pour limiter la page à une région spécifique. – Aide Google Search Console
Comment est-ce que l’élément lien rel= »alternate » hreflang= »x » est installé ?
La syntaxe pour le marquage hreflang de l’élément lien dans l’en-tête d’un document HTML ressemble à ceci :
<link rel="alternate" hreflang="xx-XX" href="URL" />Explication
<link← l’élément lien (d’ouverture)rel="alternate"← cet attribut indique une version alternative du document existanthreflang="xx-XX"← cet attribut détermine la langue (xx) et, éventuellement, la région (XX) du documenthref="URL"
/>← l’élément lien (de fermeture)
Exemple
La langue de la page est l’allemand (de) et elle est destinée à l’Autriche (AT). C’est pourquoi le contenu du site www.domain.com/at/ est destiné aux utilisateurs germanophones d’Autriche.
<link rel="alternate" hreflang="de-AT" href="http://www.domain.com/at/" />La langue correspondante doit être indiquée au format ISO 639-1 pour ceci. Le code du pays en option doit être au format ISO 3166-1 Alpha 2.
Comment puis-je implémenter le marquage hreflang sur mon site ?
Il y a trois façons d’exécuter le marquage hreflang. La plus simple est d’intégrer un élément lien HTML dans l’en-tête HTTP d’un site Internet. Pour cela, il est possible d’utiliser le Générateur de balise hreflang.
Possibilités d’exécution du marquage hreflang
- en tant qu’élément lien HTML, dans l’en-tête HTTP d’un site Internet
- dans le plan de site XML
- dans l’en-tête HTTP
Exemple
Ces trois implémentations sont basées sur le concept suivant : trois sites Web équivalents, dont un est destiné aux utilisateurs anglophones indépendamment de leur région (en), un deuxième aux utilisateurs anglophones de Grande-Bretagne (en-GB) et un troisième aux utilisateurs espagnols indépendamment de leur région (es).
1. Le marquage hreflang en tant qu’élément lien HTML dans l’en-tête HTTP d’un site Internet
Site pour : utilisateurs anglophones peu importe où ils habitent
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/>
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/>Site pour : utilisateurs anglophones en Grande-Bretagne
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/>
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/>
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>Site pour : utilisateurs espagnols peu importe où ils habitent
<link rel="alternate" hreflang="en-GB" href="http://www.domain.co.uk/"/>
<link rel="alternate" hreflang="en" href="http://www.domain.com/"/>
<link rel="alternate" hreflang="es" href="http://www.domain.es/"/>L’ordre initial des éléments lien n’est pas important, même si le balisage hreflang doit se faire au niveau de l’adresse URL.
- Aide Google Search Console : balisage hreflang en tant qu’élément lien HTML
2. Le marquage hreflang dans le plan du site XML
La mise en œuvre du balisage hreflang à l’aide du sitemap XML est particulièrement intéressante pour les sites Web qui fournissent des milliers, voire des millions de pages de contenu équivalent, réparties sur plusieurs domaines et langues, à grande échelle.
L’implémentation du balisage hreflang en tant qu’élément de lien HTML au niveau d’une URL pour toutes ces pages serait une tâche monumentale dans ce cas.
Heureusement, vous pouvez simplifier un peu l’implémentation du balisage hreflang pour les grands sites Web internationaux en utilisant un balisage spécifique dans le plan du site XML.
Dans le plan du site XML, vous devez ajouter un élément xhtml:link-element, qui fait référence au contenu équivalent dans leur langue spécifique, dans chaque élément URL en plus du balisage.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/english/</loc>
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
</url>
<url>
<loc>http://www.example.com/german/</loc>
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
</url>
<loc>http://www.example.com/swiss-german/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/" />
<xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/german/" />
<xhtml:link rel="alternate" hreflang="de-ch" href="http://www.example.com/swiss-german/" />
</url>
</urlset>
Il faudra vérifier attentivement le sitemap XML avant de l’envoyer à la Google Search Console (anciennement Webmaster Tools) car il est important d’éviter les erreurs.
- Aide Google Search Console : marquage hreflang dans le plan du site XML
3. Le balisage hreflang intégré dans l’en-tête HTTP
On peut ajouter le marquage hreflang dans l’en-tête HTTP pour le contenu qui n’est pas en document HTML.
Si, par exemple, vous avez un fichier PDF dans différentes langues et sur différentes URLs, le serveur Web peut être configuré pour que le balisage hreflang soit livré par l’en-tête HTTP :
Link: <http://www.example.com/downloads/whitepaper/english.pdf/>; rel=”alternate”; hreflang=”en”Link: <http://www.example.de/downloads/whitepaper/deutsch.pdf/>; rel=”alternate”; hreflang=”de”Link: <http://www.example.es/downloads/whitepaper/espanol.pdf/>; rel=”alternate”; hreflang=”es”Quel mix ccTLD, sous-domaine ou répertoire devrais-je utiliser ?
Le marquage hreflang peut être employé dans les structures de sites Web suivantes : ccTLD, sous-domaines, répertoires ou un mix des trois.
Utilisation de l’élément lien HTML dans l’en-tête du document HTML selon la structure du site Internet
ccTLD
<link rel=“alternate” hreflang=“es” href=“www.domain.es”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.com”/>Sous-domaines
<link rel=“alternate” hreflang=“es” href=“es.domain.de”/>
<link rel=“alternate” hreflang=“en-UK” href=“uk.domain.de”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>Répertoires
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.de/en-uk/”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de/”/>
<link rel=“alternate” hreflang=“en” href=“www.domain.de/en/”/>Mix des trois
<link rel=“alternate” hreflang=“es” href=“www.domain.de/es/”/>
<link rel=“alternate” hreflang=“en-UK” href=“www.domain.co.uk”/>
<link rel=“alternate” hreflang=“de-DE” href=“www.domain.de”/>
<link rel=“alternate” hreflang=“en” href=“en.domain.de”/>Que peut-il arriver à un site Internet international si le ciblage GEO été exécuté d’une mauvaise façon, voire pas du tout ?
S’il existe plusieurs versions linguistiques d’un site Web ou d’une URL, toutes les langues doivent être identifiées sur chacune de ces pages, ainsi que la version linguistique réelle. Si un site Web fournit un contenu en anglais, allemand et espagnol, par exemple, la version espagnole doit contenir un lien rel= »alternate » hreflang= »x », en plus des liens vers les versions allemande et anglaise. Les versions anglaise et allemande doivent également indiquer les versions allemande, anglaise et espagnole. C’est la seule façon dont Google est capable d’identifier et d’afficher le bon langage dans les résultats de recherche.
Des problème de contenus en double qui se chevauchent sur le domaine
Les contenus en double sont parmi les problèmes les plus courants avec des ciblages GEO erronés ou absents de sites internationaux. Au pire, le classement du site sera touché.

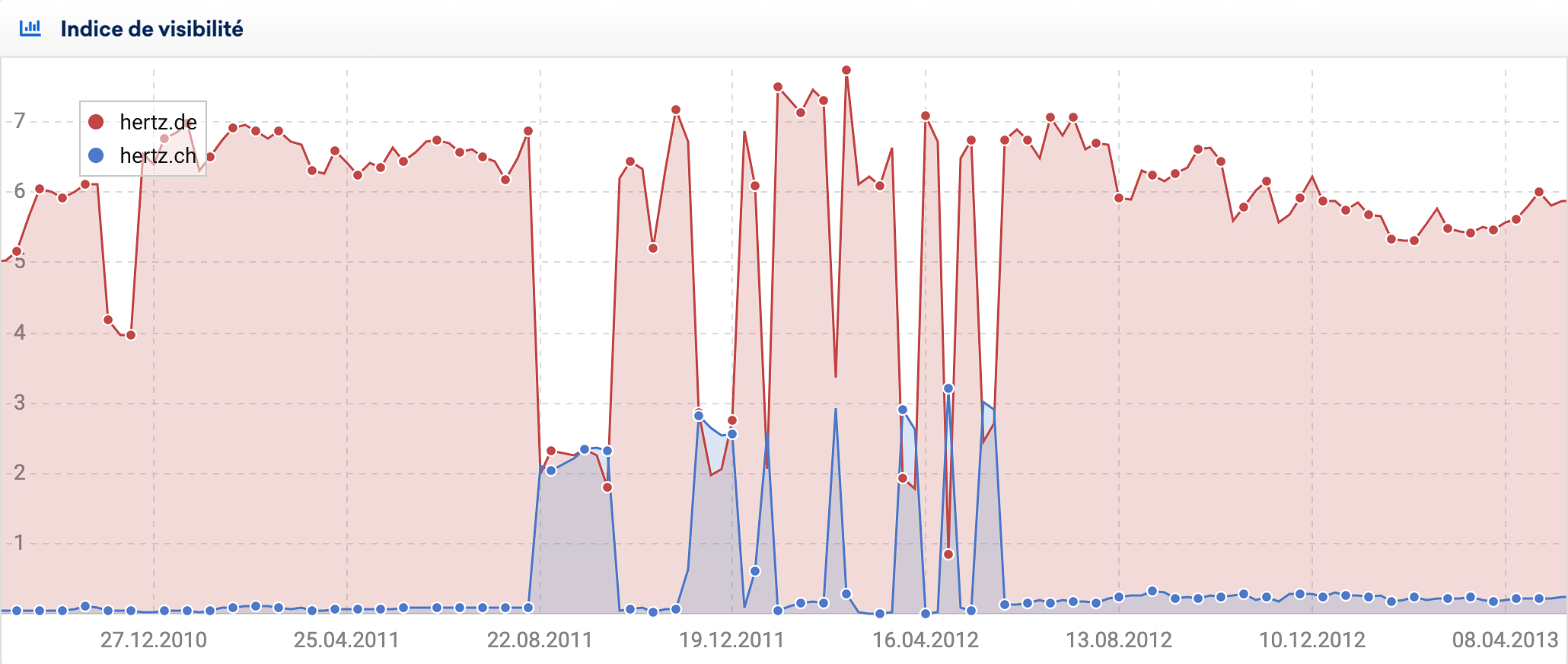
Dans le cas du service de location de voitures Hertz, les sites Web hertz.de et hertz.ch se faisaient concurrence sur le marché allemand de la recherche (google.de) et posaient un problème de duplicate content pour Google. Il est clair que Google s’est efforcé de faire correspondre correctement les deux domaines à leur pays correspondant au cours de cette période et est donc allé de l’avant en alternant entre le contenu de hertz.de et hertz.ch dans les classements sur google.de.
- Vous pouvez également lire l’article suivant « Demandez à SISTRIX : Comment identifier le contenu en double dans l’Indice de Visibilité ? »
Est-ce que c’est un problème si le même contenu est posté sous différents TLDs ?
Le contenu posté sous différents TLDs est-il vu comme un duplicata ? Nous sommes une entreprise internationale avec un site similaire en anglais dans plusieurs pays.
Quel est l’attribut lien x-default hreflang ?
Si vous utilisez la valeur « x-default » pour l’attribut lien hreflang au lieu de spécifier un code ISO pour la langue et la région facultative, vous signalerez à Google que cette page doit être affichée à tout utilisateur pour lequel il n’y a pas de balise de langue explicite.
En d’autres termes :
Le lien attribut « x-default » hreflang informe Google que la page n’est pas associée à une langue ou à une région particulière. Google renvoie alors cette page comme page par défaut. Les utilisateurs pour lesquels il n’y a pas de langue de contenu indiqué seront donc envoyés sur cette page par défaut.
La valeur du nouvel attribut x-default hreflang signale à nos algorithmes que cette page ne cible pas de langue particulière ou d’endroit particulier et qu’elle est la page par défaut quand il n’y a pas de meilleure page.– Blog Google Webmaster Center
Quand devrais-je utiliser l’attribut lien x-default hreflang ?
Pour les sites internationaux et multilingues, utiliser l’attribut lien x-default hreflang présente l’avantage de pouvoir définir une page par défaut pour tous les pays et toutes les langues qui ne sont pas indiqués explicitement dans le marquage hreflang.
Exemple : le balisage ciblé du contenu pour chaque langue
Pour toutes les autres langues et régions, qui ne sont pas mentionnées explicitement, une page par défaut a été mise en place :
- example.com/en-gb : Pour les utilisateurs anglophones du Royaume-Uni
- example.com/en-us : Pour les utilisateurs anglophones des États-Unis
- example.com/en-au : Pour les utilisateurs anglophones en Australie
- example.com/ : La page d’accueil peut afficher une liste de pays parmi lesquels choisir, par exemple, et est définie comme page par défaut pour les utilisateurs du monde entier.
La syntaxe du marquage hreflang en tant qu’élément lien dans l’en-tête <head> d’un document HTML, dont la valeur x-default, ressemble à ceci :
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />- Consultez aussi notre article « Demandez à SISTRIX : Comment puis-je utiliser correctement le nouvel attribut lien x-default hreflang pour les pages qui ont des cibles internationales ? »
Comment définir une page par défaut avec l’attribut lien x-default hreflang ?
Vous pouvez également ajouter l’attribut de lien « x-default » hreflang comme partie de l’élément de lien HTML dans l’en-tête d’un site Web.
Pour définir une page par défaut, il suffit d’utiliser la valeur « x-default » à la place du code ISO pour la langue et la région optionnelle du balisage hreflang.
Exemple : Ciblage spécifique du contenu par langue
Pour toutes les autres langues et régions qui ne sont pas mentionnées explicitement, une page par défaut a été mise en place :
- example.com/en-gb : Pour les utilisateurs anglophones au Royaume-Uni
- example.com/en-us : Pour les utilisateurs anglophones aux États-Unis
- example.com/en-au : Pour les utilisateurs anglophones en Australie
- example.com/ : La page d’accueil peut afficher une liste de pays dans laquelle l’utilisateur doit choisir, par exemple, et elle est définie comme page par défaut pour les utilisateurs dans le monde entier
La syntaxe du marquage hreflang en tant qu’élément lien dans l’en-tête <head> d’un document HTML, dont la valeur x-default, ressemble à ceci :
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-GB" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-US" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-AU" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />La même annotation est appliquée pour les pages d’accueil qui changent leur contenu dynamiquement en se basant sur la géolocalisation de l’utilisateur ou sur les en-têtes d’acceptation de langues. La valeur x-default hreflang signale à nos algorithmes qu’une telle page ne cible pas une langue ou un endroit en particulier.– Blog Google Webmaster Central
En utilisant notre Générateur de balisage hreflang, vous pouvez rapidement et facilement créer le marquage d’attribut lien hreflang pour votre site Internet multilingue et définir une page par défaut.
Demandez à Google : Étendre votre site sur plus de langues
Google aborde les meilleures pratiques pour étendre votre site à de nouvelles langues ou à des langues qui changent selon le pays. Nous évoquons de cas d’étude de sites Web internationaux, de mises en place de rel= »alternate » hreflang, et bien plus.