Signification/ Usage
En utilisant les meta elements, que l’on appelle aussi meta tags, c’est possible d’ajouter des informations à ton site web qui seront entièrement et uniquement interprétées par les navigateurs web ou les moteurs de recherche.
Il existe un très grand nombre de différents attributs de meta element, bien que seulement une poignée d’entre eux soit pertinente pour le classement.
Texte de code source
Le texte d’une méta donnée dans le code source d’un document HTML est le suivant :
<elementname attribut="value"></elementname>Le meta element avec l’attribut « description » ressemblera à ceci :
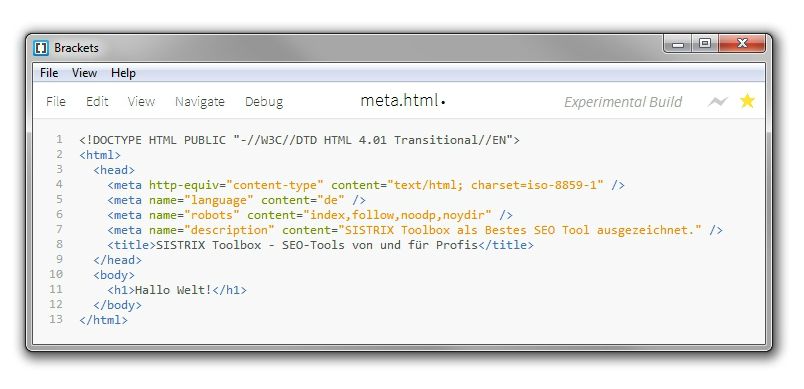
<meta name="description" content="Description de page">Plusieurs types d’attributs de meta-element dans le code source d’un document HTML (Capture d’écran):
Différences entre texte HTML et texte XHTML
Si on utilise un doctype XHTML, il faut fermer les meta elements avec ce qu’on appelle une « barre oblique » ou un « slash » (/) dans le texte.
Syntaxe HTML
<meta name="description" content="Description de page">Syntaxe xHTML
<meta name="description" content="Description de page" />Rectification
Lorsqu’il s’agit du développement web, il faut faire toute la différence entre tags, elements, et attributes. Malheureusement, ces concepts sont mal utilisés par les étrangers au domaine et les débutants, mais aussi par les experts. C’est pourquoi le terme incorrect « meta-tags » s’est particulièrement bien installé dans les esprits, bien qu’il soit invalide dans le contexte d’un meta-element.
La bonne définition serait que les meta-data sont des elements dans la partie d’un document HTML. Ce sont donc des meta-elements et non des « meta-tags ».
Essayez SISTRIX gratuitement
- Essai gratuit de 14 jours
- Sans engagement et sans annulation nécessaire
- Onboarding personnalisé avec nos experts